Tableauでカレンダー形式のダッシュボードを作成する方法

久々の投稿になります。
今期から新人の技術面でのメンターになり、とあるMLプロジェクトの精度検証などのモニタリング課題を新人と伴奏することになりました。
モニタリングはTableau Serverで行うことになったので、ただいま新人くんにTableauの使い方を伝授している真っ最中でございます。
さて、今回はTableauでカレンダー形式のダッシュボードを作成する方法をご紹介します。
上記はPeach(LCC航空)のチケット選択画面です。
飛行機やホテル予約サイトでよく見られるUIですが、少し工夫するとTableauでも実装できてしまいます。
環境
- ツール:Tableau Desktop 2019.2.1
- データ:スーパーストア
作るもの
各日付の利益をカレンダー形式でモニタリングできるダッシュボード
作り方
日付カレンダシート、利益カレンダーシートを作成し、ワークシートの透過機能およびレイヤリングをうまく活用してカレンダーを作成します。
日付カレンダーシート作成
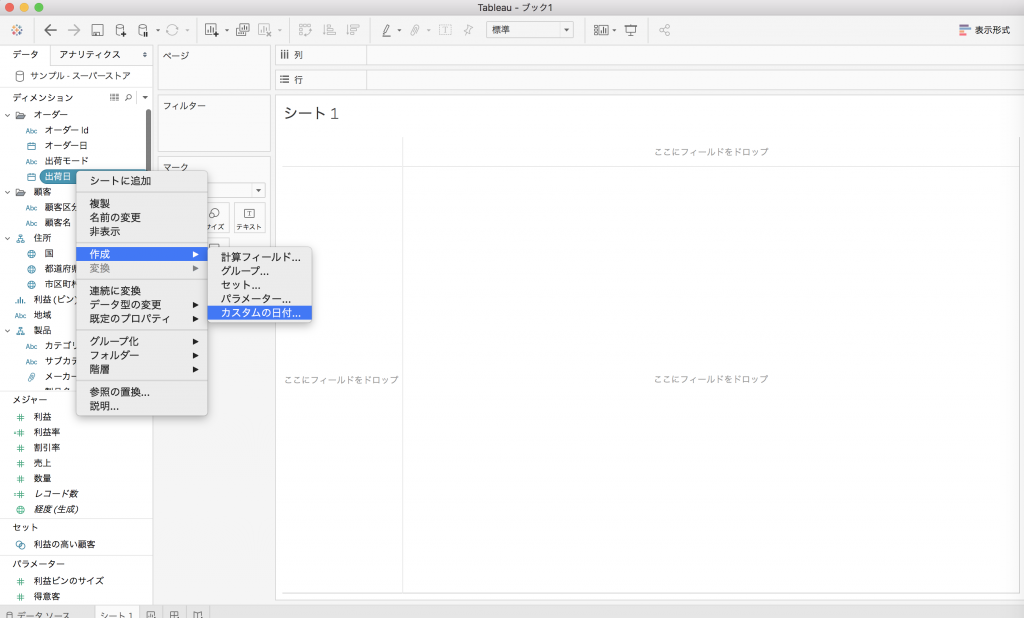
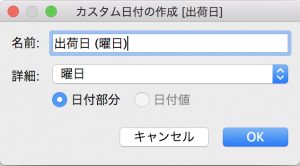
ディメンションの「出荷日」から、カスタム日付で曜日と週を作成します。


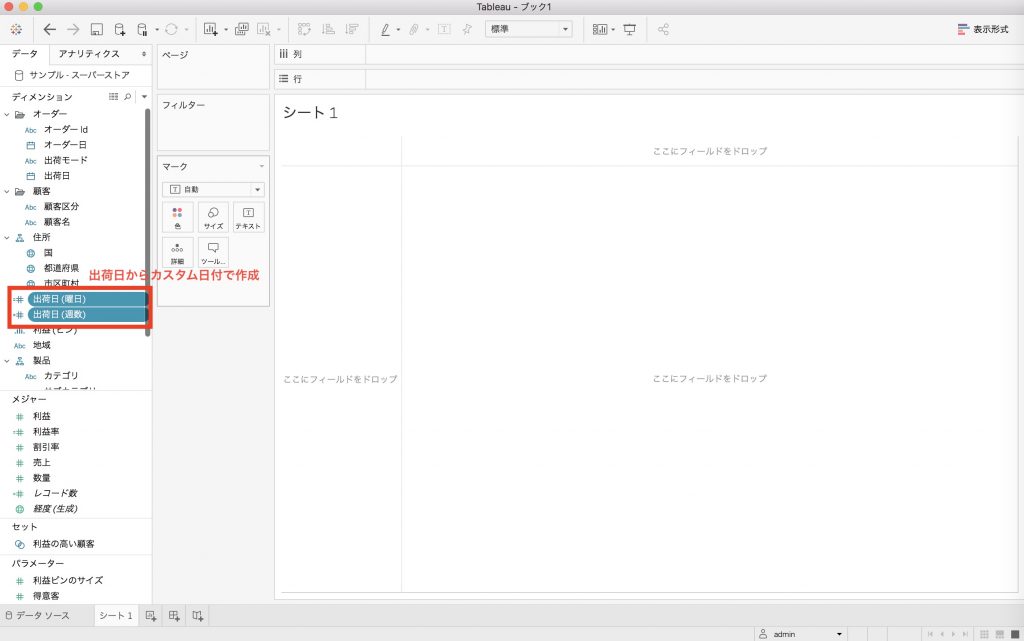
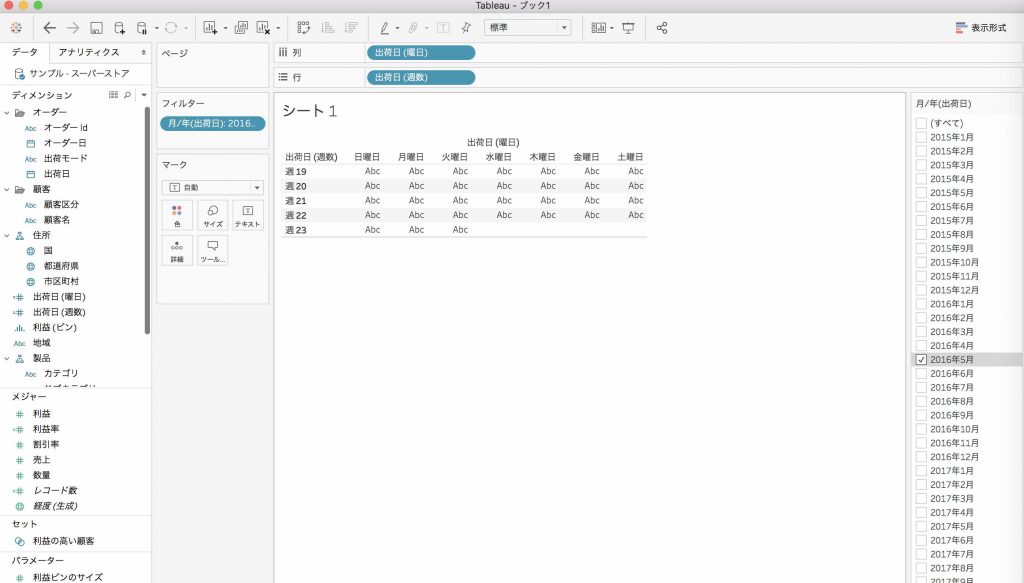
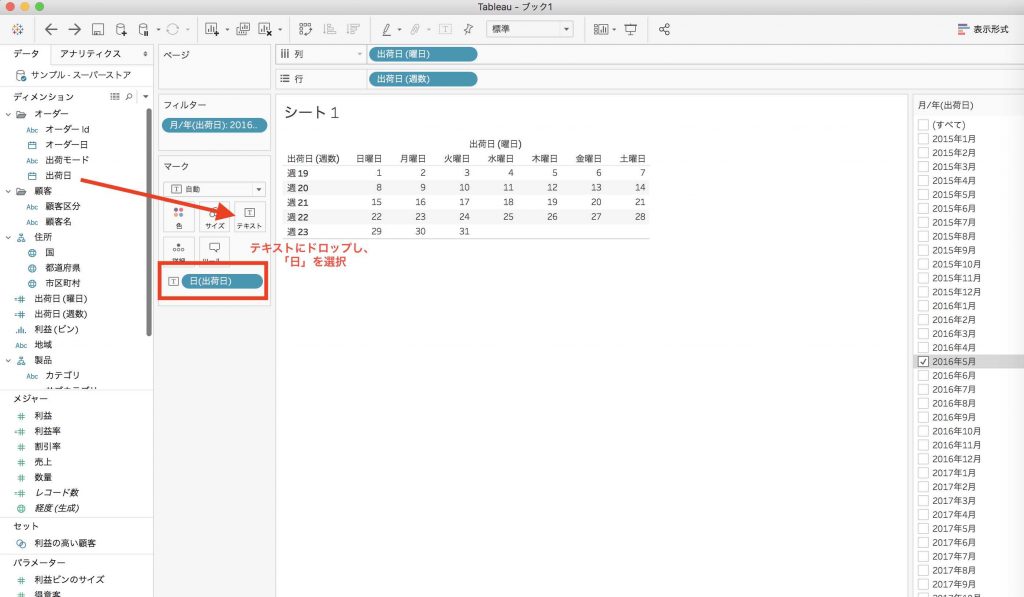
作成したカスタム日付ディメンションの「出荷日(曜日)」を列に、「出荷日(週数)」を行にドロップします。
さらに、ディメンションの「出荷日」をフィルターにドロップし年月を固定させます。(今回は2016/6としています、)
ディメンションの「出荷日」をマークのテキストにドロップし、日を選択します。これでカレンダー日付を表示できます。
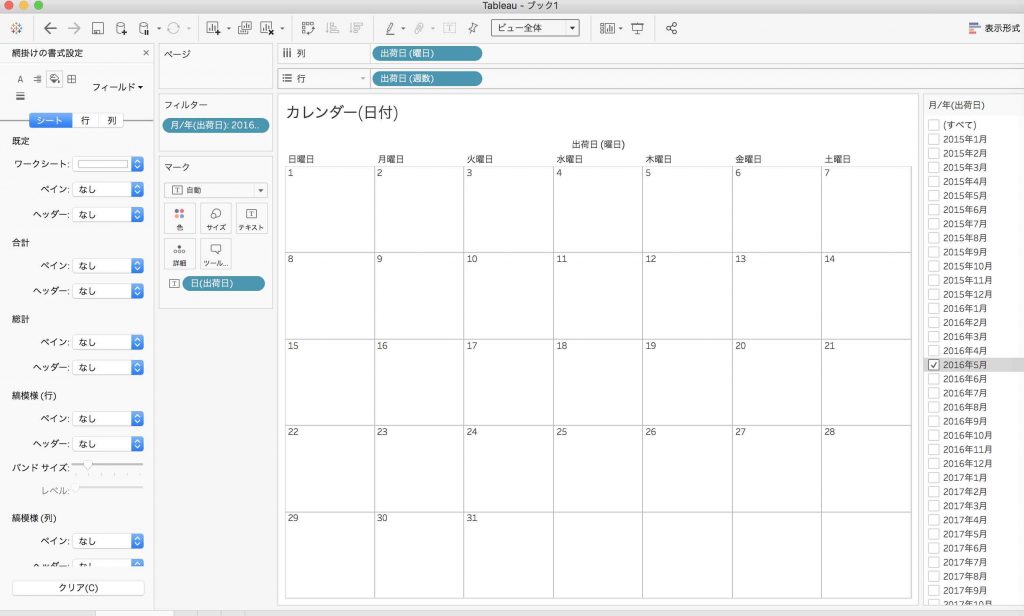
あとはシートをビュー全体に表示させたり、テキストを左上に配置したり、セルに枠線をつけたりしてレイアウト調整します。
利益カレンダーシート作成
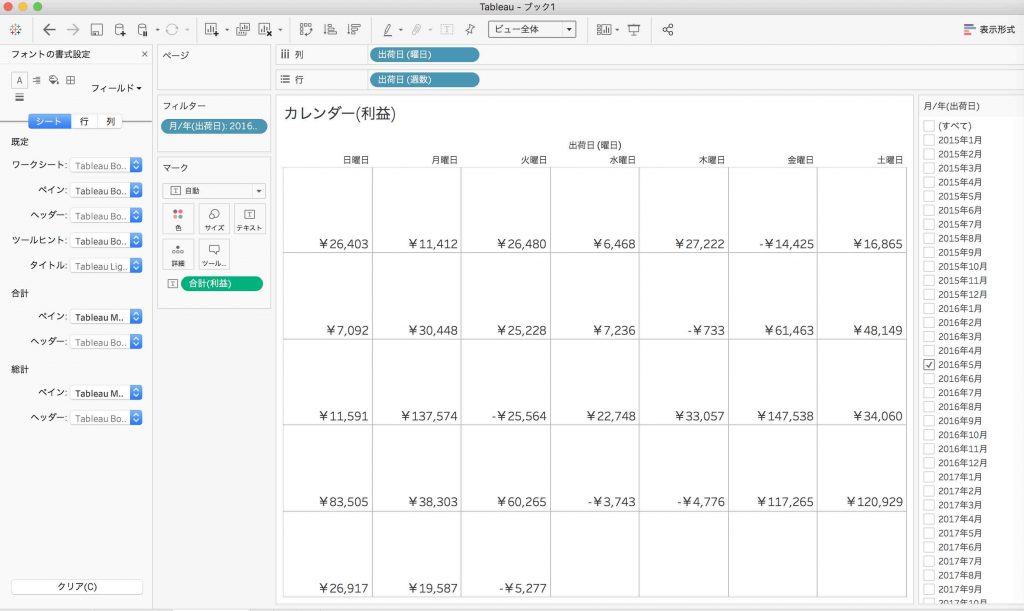
上で作成した日付カレンダーシートを複製し、日付ではなく利益を表示させるように変更します。また、表示はセルの右下にくるように配置します。
ダッシュボード作成
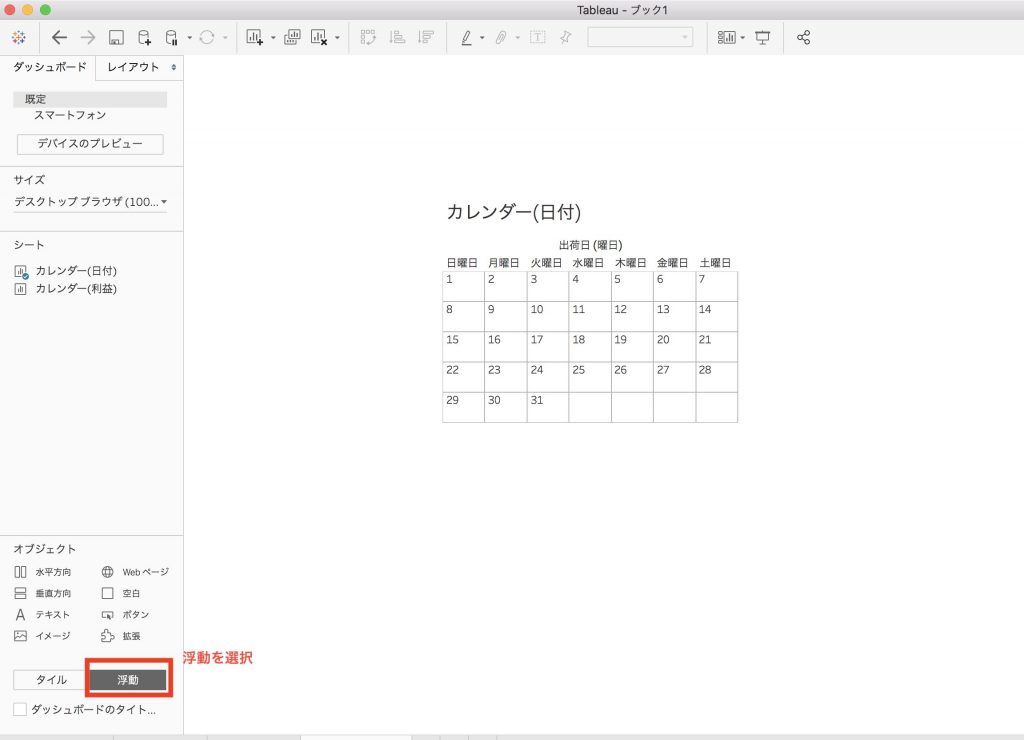
上で作成した日付カレンダーシート、利益カレンダーシートをダッシュボードに配置していきます。
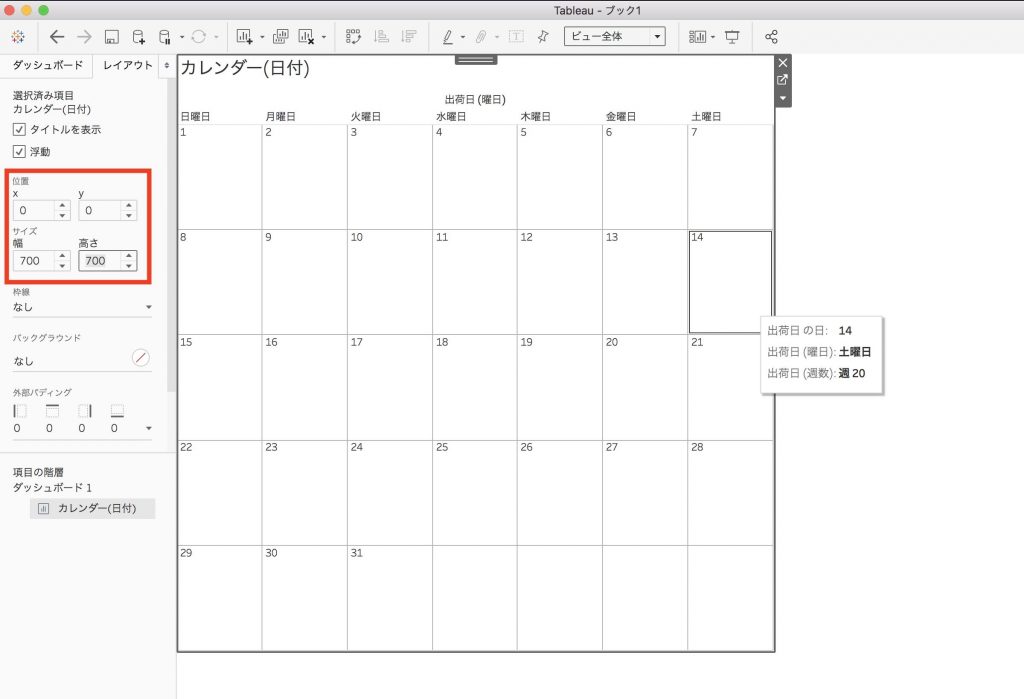
「タイル」ではなく「浮動」にし、まずは日付カレンダーシートを配置します。
「レイアウト」タブで配置座標、高さ・幅を適当にセットします。(利益カレンダーも同様の設定にするのでセットした値は覚えて置きましょう)
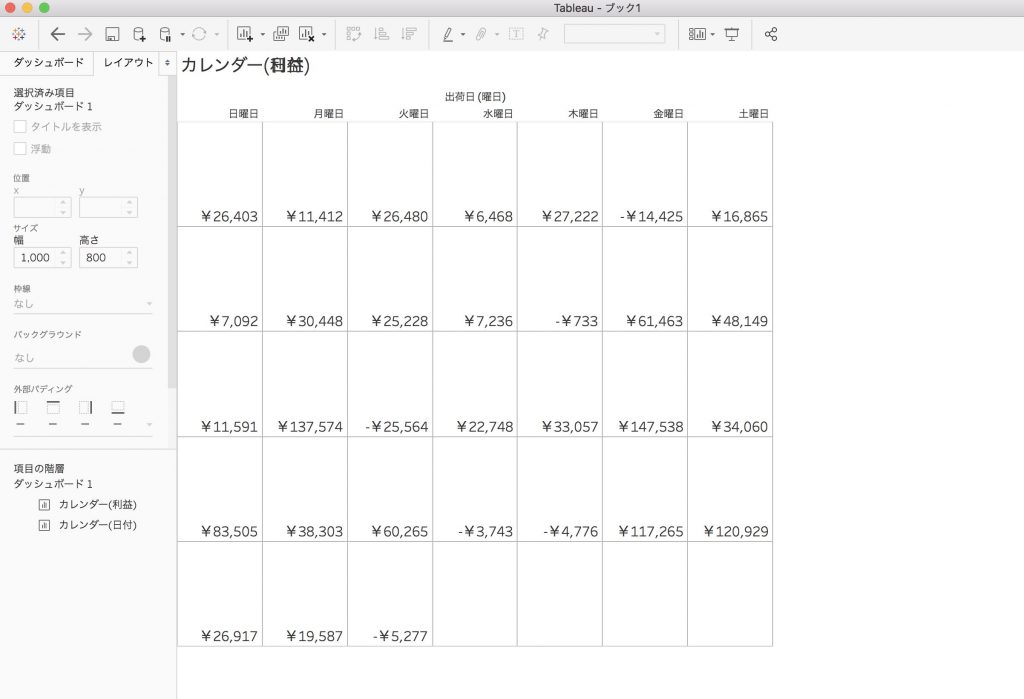
次に利益カレンダーシートを同様にセットします。
利益カレンダーシートが日付カレンダーシートの上に乗っかっていて、日付カレンダーシートが見えない状態なので、ここで透過処理を使います。
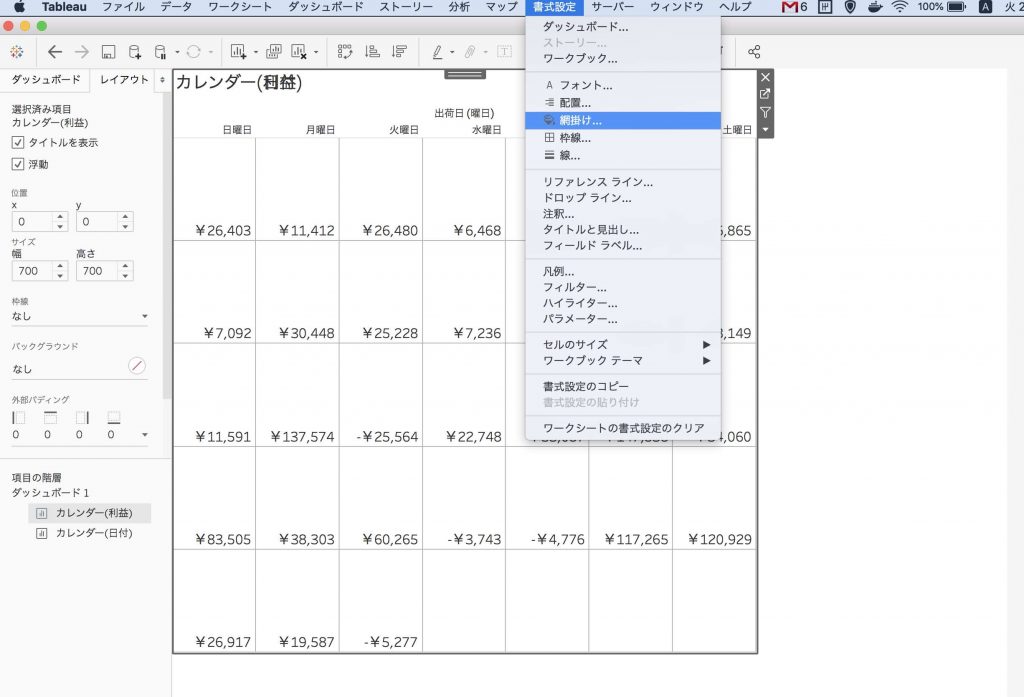
「書式設定」>「網掛け」を選択します。
「ワークシート」、「ペイン」を「なし」にセットすることで、該当するワークシートに対しいて透過処理することができます。
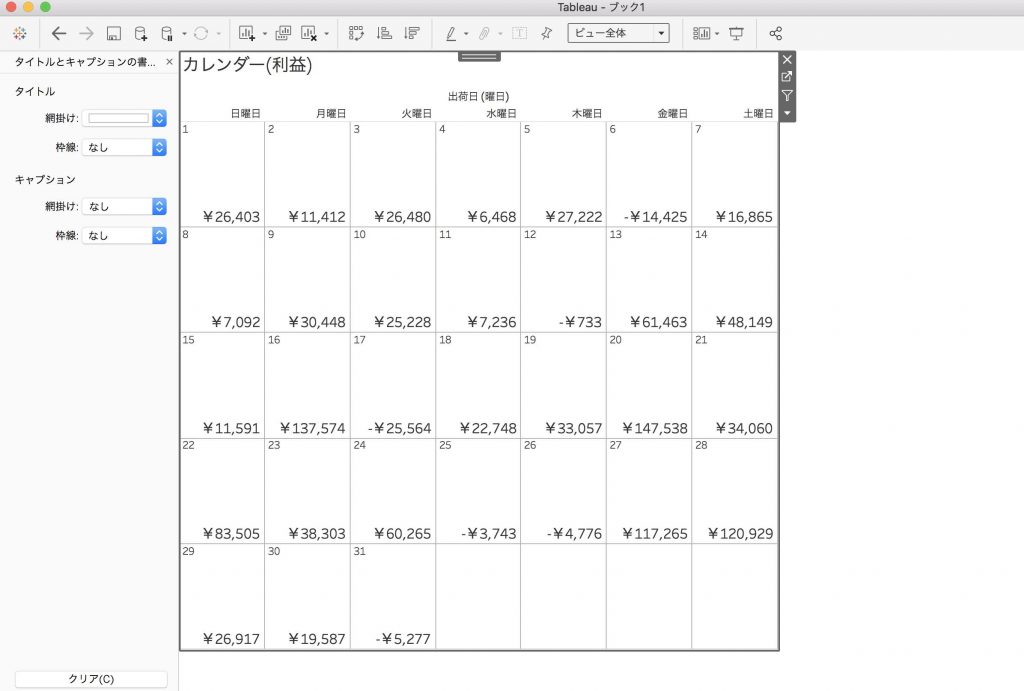
これによって、下のレイヤーになっていた日付カレンダーシートの日付表示が利益カレンダーシートに反映されることになりました!
最後に、タイトルが被っておかしくなっているので、タイトルの書式設定によって、透過させないように設定します。
これで完成です!
まとめ
レイヤー構造や透過処理を使うことでTableauでの表現の幅が広がります。
すこし凝ったダッシュボードを作りたい場合はぜひ活用してみてください!
- 前の記事

統計学と機械学習におけるマルチコ(多重共線性)に対する考えの相違 2019.05.27
- 次の記事

Appleが公開している機械学習ライブラリTuri CreateでKaggle Titanicをやってみる 2019.09.10